Прошло уже около четверти века с момента создания самого первого сайта. Двадцать пять лет довольно зрелый возраст для человека. К этим годам можно получить высшее образование, отслужить в армии, разбогатеть и разориться, вступить в брак и завести детей — возраст позволяет. Тем не менее, для интернета, а именно для развития культуры создания сайтов, четверти века всё же недостаточно, чтобы большинство страниц в сети не просто выглядели «нормально», а хотя бы были читаемы и вообще «юзабельны».
В данном материале мы начнём обсуждение каждого пункта, касающегося создания и взаимодействия с современными сайтами, таким образом, он будет интересен и полезен не только владельцам сайтов, но и простым пользователям, которые будут знать критерии оценки сайта.
С чего следует начинать создание или оценку сайта? Логично было бы с самого начала. В нашем случае это не логотип и не дизайн — это адресная строка, в которой указано имя сайта. По её поводу есть несколько нареканий, которые слишком важны, чтобы про них не написать.
Начнём с того, что в Рунете, по личным наблюдениям, откровенно боятся длинных названий и бывают готовы на любое сокращение, пусть даже и нелогичное, абсурдное, не запоминающееся и путающее. Европейский подход намного лаконичней и правильней — если какую-то организацию или движение зовут, примера ради, «William Johnson Movement», то и доменное имя будет «williamjohnsonmovement.com». Конечно, «wjm.com» было бы лучше, как и некоторые логичные вариации (например «wjmovement.com»), но если логичное и понятное доменное имя занято, то не следует создавать велосипед — просто назовите так, как зовётся ваша фирма или продукт.
Следующий совет базируется на предыдущем: название сайта и его логотип должны соответствовать друг другу и ясно считываться в адресной строке. Из примеров: сайт «Book & Shop» («Книга и магазин» или «Зарезервируй и купи») с адресной строкой «bookshop.ru» («Книжный магазин»). Компания зарегистрирована в «2ГИС» (карты Москвы) как «Букшоп», хотя в логотипе ясно считывается «Book & Shop». Если компания называется «Букшоп» и имеет домен «bookshop.ru», то зачем путать пользователя и указывать совершенно другое название в логотипе? Если подразумевается «Book & Shop», как написано в логотипе, то и следует использовать такой домен: «bookandshop.ru» или «book-shop.ru».

Нельзя создавать такую путаницу пользователю: доменное имя не соответствует названию магазина
Ещё одной проблемой могут быть ассоциации с другими словами или языками. Оставим политические истоки хештега «#noRussianBaseinBelarus» и просто прочитаем его. Носитель русского языка (к примеру, население Беларуси) прочитает его так: «#нетРоссийскойБассейнБеларусь». Я до сих пор с трудом вижу там «Base in». Комментировать «no», написанной не с заглавной буквы, хотя в данном случае должно быть, не будем.
Путаницы можно было избежать, написав «#NoRussianBaseInBelarus». Да, это было бы не по правилам — «in» следует писать со строчной буквы, но читабельность сохранилась. Если сделать из этого хештега сайт, то получился бы очень тяжело читаемый «norussianbaseinbelarus.com». Вывод: продумывайте названия, если они касаются нескольких языков (в данном случае хештег родился в Беларуси, носителями русского языка) и в спорных ситуациях либо улучшайте читабельность, либо отказывайтесь от наработок и заново придумывайте более успешное название.
Всё! Мы на сайте. В адресной строке видна логика и название сайта считывается. Может, перейдем к работе? Резко вам отвечу, как и то, что будем обсуждать сейчас — нет! Следующим пунктом будут всплывающие окна и прочие элементы дизайна, требующие взаимодействия с ними.
В большинстве случаев пользователь ищет что-то в том же Google или Яндексе, переходит по ссылкам на сайты, на которых ни разу не был и, возможно, никогда не зайдёт: не потому что сайт плохой, а просто потому, что информация бывает одноразовая — не каждый день люди покупают телевизор, квартиру или оформляют наследство. Я делаю это отступление, потому что такое ощущение, будто многие владельцы сайтов этого не понимают.
Так вот, желая получить какую-то информацию или посмотреть (не купить!) товар, пользователь заходит на заинтересовавший его сайт. Что же он ожидает? Того, что написано в описании страницы в его поисковике. Если написано «10 причин, почему я никогда не буду веганом», то он ожидает увидеть эту статью. Если он хочет просмотреть какой-то товар, ознакомиться с ценой, и это написано в описании в поисковике, то он ожидает увидеть товар, его фото, характеристики и цену. Нормальные сайты так и делают — дают то, чего ожидает пользователь. У значительного же количества сайтов появляются какие-то окошки или баннеры, с которыми надо взаимодействовать, прежде чем перейти к своей статье или интересующему продукту.
Хочу подчеркнуть, что это не просто реклама: за четверть века был изобретён AdBlock и другие блокировщики рекламы, а там, где он не работает, сказывается двадцатипятилетний опыт скоростного закрывания баннеров. Именно поэтому всплывающие рекламные баннеры неэффективны, и их стало значительно меньше. Но в данной ситуации я имею в виду не рекламу, а именно баннеры сайта: всякие строки взаимодействия и прочее, которые постоянно требуют от пользователя чего-то, чуть он только попал на сайт. Есть примерно четыре типа таких баннеров.
Первый тип распространён на информационных сайтах. Когда вы заходите к ним, сразу появляется предложение «подписаться» на новости и воспользоваться информационной рассылкой. Вопрос, какие новости? Какая рассылка? Я первый раз на сайте, я зашёл прочитать статью, если мне понравится ваш сайт, я, может быть, подпишусь. На таких сайтах, обычно строка «подписки» видна везде и всегда в любом случае.

Только открыв страницу в первый раз, я получил баннер, предлагающий подписаться. К счастью, видимо его отключили, так как больше, как я не искал, не попадал на него. Обратите внимание, что форма подписки находится на виду всё время. Зачем, спрашивается, ещё баннер?

Ещё пример с прошлого сайта. В конце статьи есть форма подписки. Зачем эта дублирующая форма?

Даже на таком прекрасном сайте как «Arzamas» всё равно через какое-то время всплывает баннер и требует взаимодействия
Что делать в таком случае? Если у вас информационный сайт, и вы считаете, что только подписка спасает вас, то следует делать это деликатно: в конце статьи дать возможность подписаться. Или оставить форму подписки в футере. Но ни в коем случае не отвлекать пользователя этими баннерами, которые и так закрываются практически сразу, из-за ожидания в них рекламы.

Хорошие примеры формы подписки в футере: сверху «Открытый университет», снизу «Meduza»
Второй тип баннеров используется в магазинах. Им кажется, что они обязаны вам рассказать про свои предложения, скидки, да и вообще, вы хотели посмотреть себе новый телефон? Да забудьте вы про него! Пойдёмте в отдел джакузи, вам понравится! Верно? К сожалению, для магазинов, нет.
Большинство людей забегают на сайт-магазин посмотреть цену, узнать тип оплаты, доставки и адрес ближайшего магазина. Если они хотят следить за вашими акциями, то они сами подпишутся, вам нужно только сделать удобное поле для этого (описанный у информационных сайтов сверху вариант вполне подойдёт).
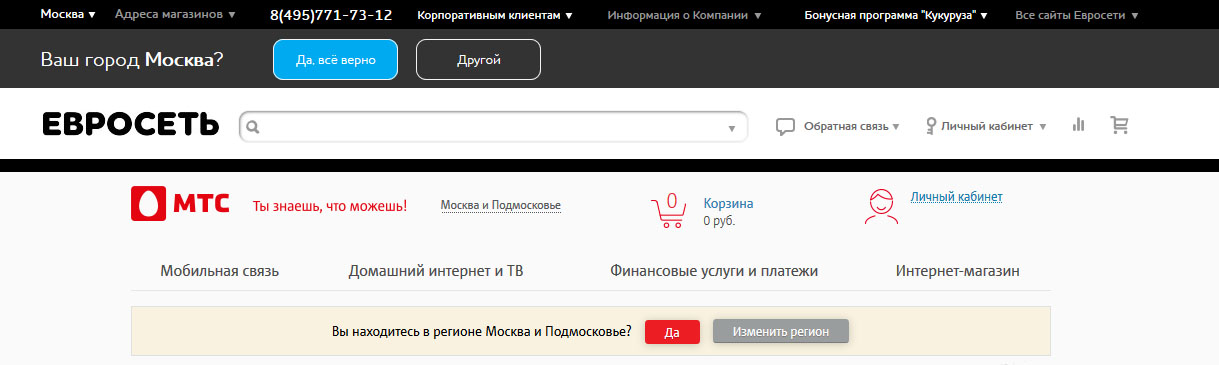
Многие магазины считают, что вы уже бежите заказывать товар и, помимо формы акций или подписок, почти всегда спрашивают «Вы в Москве, это правильно?». Тут уж совсем грустная ситуация: помимо одного баннера, нужно отвлечься ещё на этот вопрос. Причем в большинстве случаев местоположение почти всегда отмечено верно, а если нет, то (внимание!) пользователь может сам поменять на тот город, который ему нужен. Учитывая, что от местоположения зависит только доставка и, возможно, наличие товара, и что пользователь сам может поменять свой регион, то эти вопросы абсолютно бесполезны и попросту отвлекают человека, который зашёл посмотреть цену и побежать дальше. А представьте ситуацию, когда клиент выбирает телевизор и заходит на пять-десять таких сайтов? «Нет, не нужны акции. Да, я в Москве. Нет, не нужна подписка. Да, я в Москве…», — и такое насилие каждый раз при выборе товара.

«Евросеть» и «МТС» не могут не спросить, точно ли вы находитесь в Москве? Хотя рядом есть заметная форма с городом, и пользователь может сам поменять город, если что не так

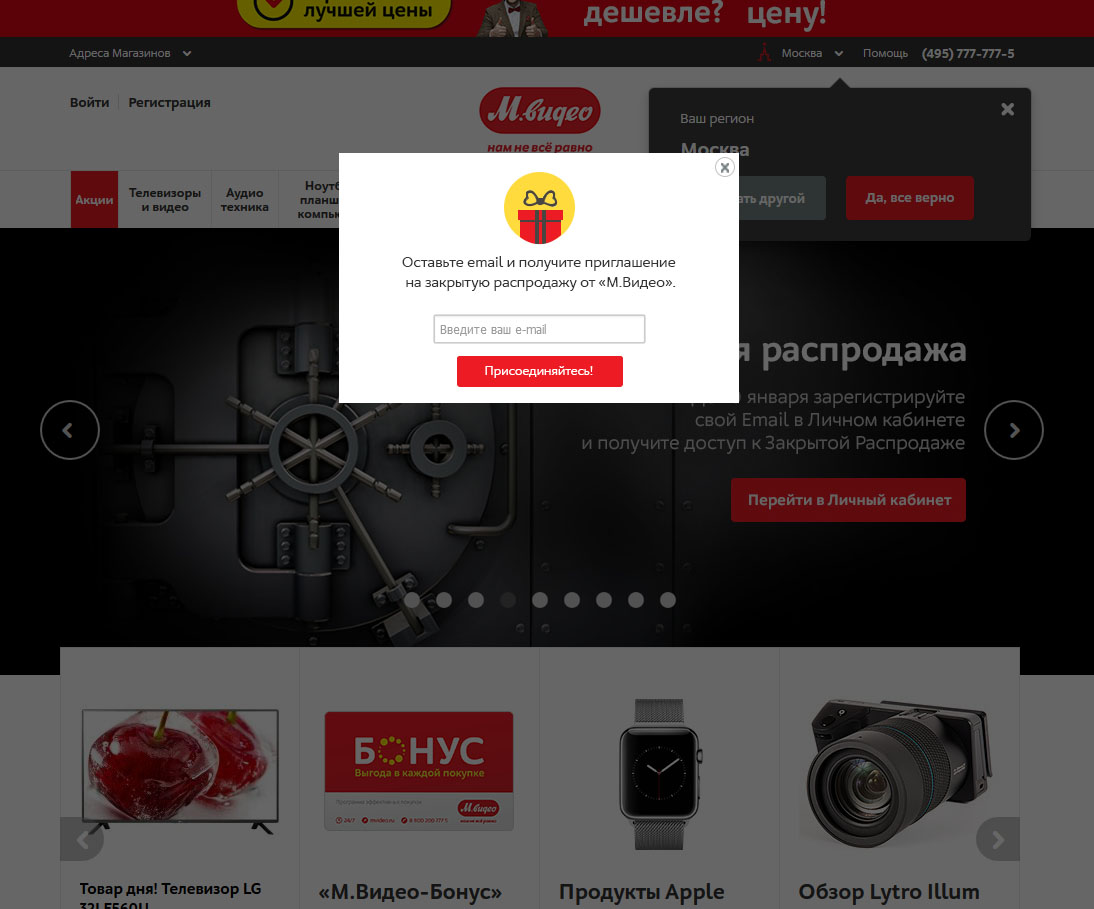
Никто не сравнится с «М.Видео» по визуальному хламу — тут и акция, и вопрос города и, обратите внимание, под баннером с акцией, фотография, напоминающая про акцию
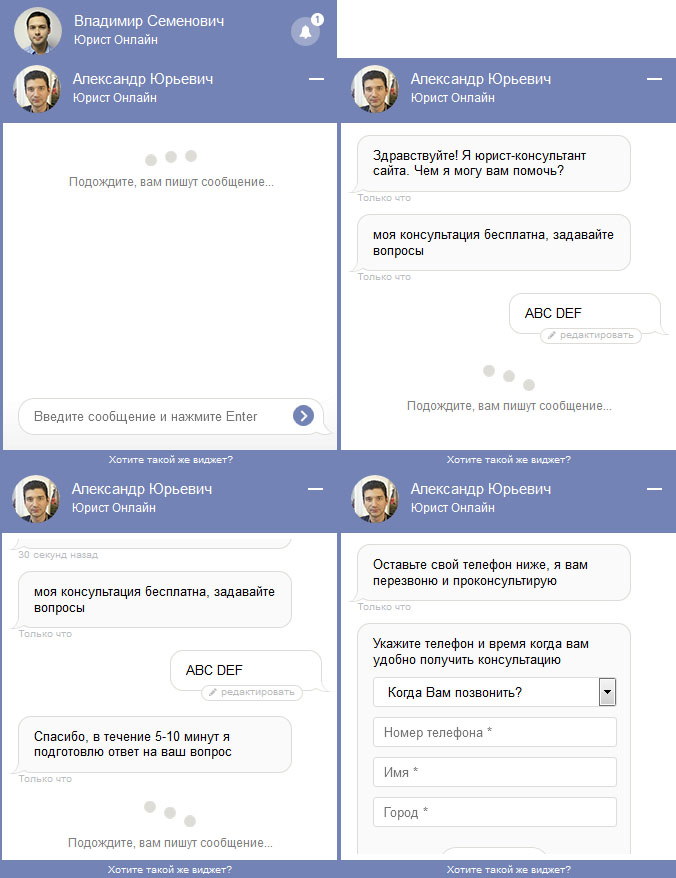
В Рунете на разных сайтах можно встретить третий тип информационного мусора — это чаты взаимодействия. В принципе, если кто-то считает, что они нужны, то это их выбор. Если они позволяют взаимодействовать с клиентом и помогать ему, то это только благо и не следует избавляться от них. К сожалению, зачастую чаты открываются сами по себе по загрузке страницы, ещё хуже, когда кто-то начинает сразу что-то писать посетителю. Хуже этого может быть только робот, который пишет пару шаблонных фраз и отправляет обычную форму, в которую следует ввести телефон.

Нет ничего хуже всплывающего чата, в котором сидит робот и отправляет пользователю шаблон, вне зависимости от его вопроса
Чат взаимодействия, если вы считаете, что он нужен, должен быть где-то сбоку, не сильно бросаться в глаза, не всплывать без спроса, быть созданным для того, чтобы можно было сразу отправить вопрос в компанию или пообщаться с реальным сотрудником. А вообще, если посетитель действительно заинтересован в вашей компании, то он без проблем найдёт и зайдёт в раздел «Контакты» и выберет удобный способ взаимодействия с вами. Но про это в другой раз.

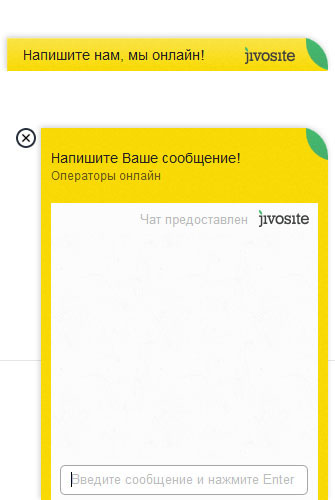
В отличие от домена и логотипа, чат взаимодействия у «Букшопа» получился адекватным: сверху он в закрытом состоянии, снизу в открытом
Четвёртый тип обожают в Европе и на американских сайтах, и это является обычной бюрократизацией интернета. На многих сайтах (а на правительственных так вообще поголовно) вас будут вечно спрашивать: «Можно ли нам использовать куки?». Этот вопрос и информирование пользователей о пользовании сайтом куки, кажется благим делом на бумаге, а на деле просто вынуждает на каждом сайте автоматом жать «да». «Наверное, «да»? А если я нажму «нет», то я не получу доступа к странице? Нажму-ка я лучше «да», — примерный ход мысли пользователя, если он не закрыл этот баннер или уже на автомате нажал «да». Возможно, у кого-то есть время и желание читать эти юридические, сухие, информационные вставки на почти каждом сайте и я рад за них. В повседневной жизни легче согласиться и продать душу, чем задумываться над каждым всплывающем окном, уведомлением о куки и далее по списку.

Типичный куки-баннер, ничего не несущий в себе и попросту заставляющий на него отвлекаться

Такое ощущение, будто я контракт заключаю, а не зашёл на обычный развлекательный сайт
Разобравшись в том, что любые всплывающие окна отвлекают пользователя от его дел на вашем же сайте, давайте, как и пользователь, наконец, перейдём к самому сайту. Что мы увидим? Дизайн и какую-то структуру. Начнём с логотипа. Хоть его разработка и поддержка заслуживает (и получит) отдельной статьи на «Диалоге», самые главные принципы следует указать.
Логотип — это оформленное название сайта, компании, или организации. Многие забывают, но самый главный принцип в его создании — это читабельность. Для большинства компаний подойдёт простая надпись хорошим шрифтом с приятным оттенком. Это именно тот минимум, который должен быть. Само собой никто не запрещает сложные интересные работы, но смысл должен оставаться такой же: читабельность. Я особенно настаиваю на этом, потому что для большинства компаний и организаций нет смысла тратить деньги на шикарного дизайнера, который бы сделал им дорогой (пусть и очень крутой) логотип.
Многие компании доказывают, что такие вещи, как логотип, могут быть просто хорошими, а главное — их информация или товар. Само собой, если вы университет архитектуры или галерея искусств, то в вашем случае визуальная составляющая обязана быть высшего класса, но если вы продаёте лампочки, вантузы или гвозди, то сделайте простой читабельный логотип и отложите уникальность в руки профессионалов, которых можно будет нанять, когда ваша фирма разрастётся. Главное помнить: меньше — не значит хуже, и не каждый логотип должен быть гениальным.

Примеры хороших логотипов разной степени простоты
Хочется обратить внимание на ещё один момент. Некоторые фирмы стали делать из логотипа интернет-адрес. Самый бездарный пример — логотип зимней Олимпиады 2014 года. Не имея читабельности (в лучшем случае он читается как «sochi.ru 2014»), этот логотип-ссылка ещё и путает — сайта «sochi.ru» нет. Можно много написать про «zoiy» или «zoiч», но пропустим это. Что важней, так это насколько надо быть неуверенным, чтобы в олимпийский (!) логотип прописывать онлайн адрес? Ещё раз повторю: это логотип зимней Олимпиады, про которую знает весь мир.

Логотип зимней Олимпиады
Что уж говорить про всякие «Ozon.ru», «Avito.ru», «Медскан.рф», «Investing.com» и многие другие, которые просто ставят свои бренды в один ряд с «rutracker.org» и «rutor.is». Последние тоже любят указывать свои адреса в логотипе. Возможно, люди из таких больших компаний боятся, что если логотип будет просто «Ozon», «Avito», «Медскан», «Investing» или «Сочи 2014», то пользователи не решатся вбить в поисковик «Ozon», и перейти по первому результату. И если в случае с «Investing.com» проблема скорей в неудачном названии (просто «Investing» не звучит), то остальные примеры, имеющие запоминающиеся и уникальные названия, попросту невозможно понять. Да и не надо понимать.

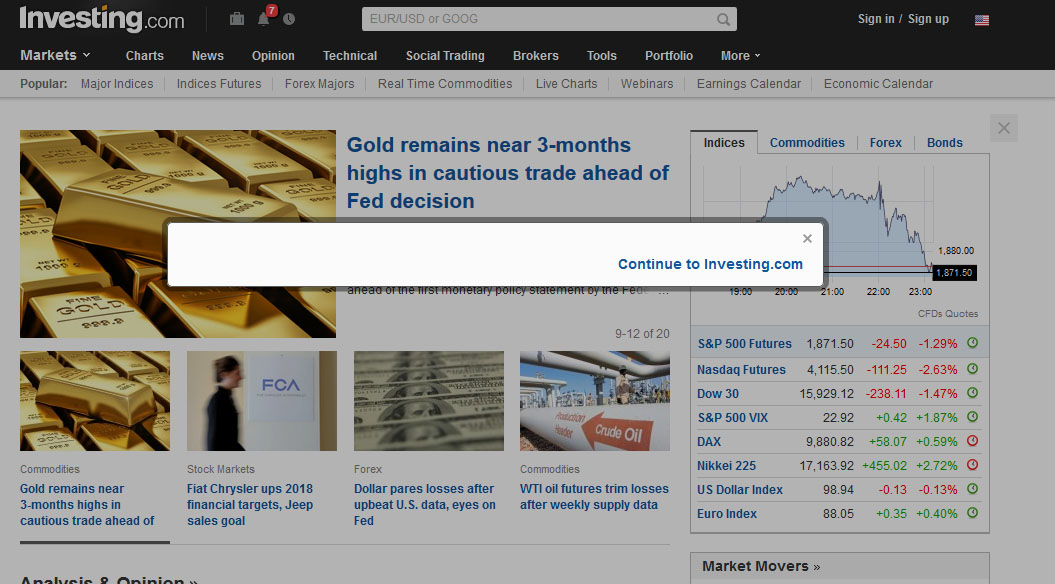
«Ozon.ru», «Investing.com», «Медскан.рф» и их собратья «rutracker.org» и «rutor.is». Особенно жалко выглядят «Investing.com» и «Медскан.рф», которые оба имеют хорошие логотипы, а «Медскан.рф» вообще интересную и запоминающуюся эмблему. Но страх и неуверенность, вместо ясной и понятной комбинации эмблема + «Медскан», заставили понаписать кучу всякого текста и заодно уменьшить само название фирмы, создав дисгармонию, придав неприятную тяжесть эмблеме и мелочность текстовой составляющей. Очень жаль

Помимо неуверенной приставки, «Investing.com» очень любит непонятные баннеры, которые мы уже обсудили
К счастью, тот же «Avito.ru» превратился в просто «Avito», с чем и поздравляем. И пока у частных фирм есть возможность редизайна и реабилитации своей репутации, то олимпийский логотип останется позорным символом бездарности и неуверенности российского дизайна на мировом уровне.

Избавившись от многих предрассудков («.ru», логотип заглавными буквами), Рунет получил ещё один хороший логотип в лице «Avito»
Пожалуйста, не повторяйте этот приём и не смешивайте логотип и адрес вашего сайта. Кому надо, тот запомнит название вашей фирмы и найдёт вас в сети. Никто не мешает указывать ссылку в конце рекламы или, если у вас печатная продукция, где-то снизу.

Правильные примеры указывания ссылок: простая ссылка в нижней части рекламы / баннера, включение ссылки в текст, или просто оригинальная реклама, которая мотивирует человека самостоятельно искать фирму в сети из-за проявленного интереса
Завершая разговор про логотипы, добавлю, что хорошим приёмом является ссылка на логотипе на домашнюю страницу, даже когда пользователь находится на домашней странице. Многим намного проще кликнуть по логотипу и обновить сайт (что-то не загрузилось, может новая новость добавилась и так далее), чем жать кнопку «обновить» на браузере или искать кнопку «F5». Это потому, что зачастую курсор ближе к логотипу, а не к браузерной кнопке, или руки на тачпаде ноутбука, а не на клавиатуре.
В следующей части продолжим выявление всех пороков современных сайтов, а пока можете насладиться подборкой сайтов-«красавцев» и прочитать на vc.ru (без «.ru» никуда, верно?), про то, как роль дизайнеров падает, и что сайты стали одинаковыми и скучными. Хотя, после подборки на TJournal, не вижу ничего плохого в однообразных и красивых сайтах — хорошо свёрстанные книги отличаются друг от друга некоторыми элементами, а ощущения «одинаковости» нет, лишь наслаждение от качественной работы, переходящее от книги к книге.



























Комментарии